The Hybrid Web App illustrates the communication between the applications installed on the device.
For information on creating the sample application project in the IDE, see Creating Sample Applications.
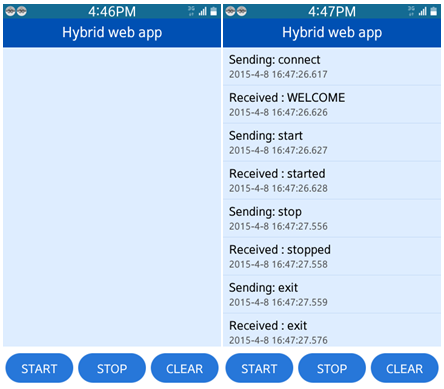
The following figure illustrates the main screen of the HybridWebApp.
Figure: HybridWebApp screen

The application has only one screen. The screen consists of a log list and the START, STOP, and CLEAR buttons. The START button invokes the initialization of the communication and sending the start message to the service. The STOP button invokes sending the exit message to the service and finishing the communication. The CLEAR button clears the log list.
Prerequisites
A target with Hybrid Service Sample Application installed.
Source Files
You can create and view the sample application project including the source files in the IDE.
| File name | Description |
|---|---|
| config.xml | This file contains the application information for the platform to install and launch the application, including the view mode and the icon to be used in the device menu. |
| index.html | This is a starting file from which the application starts loading. It contains the layout of the application screens. |
| css/style.css | This file contains the CSS styling for the application UI. |
| js/main.js | This file contains the application code. |
| js/config.js | This file contains the initial configuration of the UI framework executed when the application is being initialized. |
| lib/tau/ | This directory contains the external libraries (TAU library). |
Implementation
The scenario of the communication between the client Web application and the service application is as follows:
- When user taps the START button:
- Client sends the connect message.
- Service sends back the welcome message.
- Client sends the start message.
- Service sends back the started message.
- When user taps the STOP button:
- Client sends the stop message.
- Service sends back the stopped message.
- Client sends the exit message.
- Service sends back the exit message.
The implemented functions use some constant strings, so define them at the start:
var gServiceAppId = 'org.tizen.hybridefl', gServicePortName = 'SAMPLE_PORT', gLocalMessagePortName = 'SAMPLE_PORT_REPLY';
The gServiceAppId constant is the ID of the service application. The gServicePortName constant is the name of the remote message port used by the service. The gLocalMessagePortName constant is the name of the message port used by the Web application.
The following function is called when the START button is pressed.
function start()
{
'use strict';
try
{
tizen.application.getAppsContext(onGetAppsContextSuccess, onGetAppsContextError);
}
catch (exc)
{
(...)
}
}
This function calls the tizen.application.getAppsContext() function in order to obtain contexts of all apps running on the device and pass them to the specified callback.
The callback checks whether the service application is launched. If it is running, the startMessagePort() function is called. Otherwise the launchServiceApp() function is executed.
To check whether the service is running, function checks whether any application context of the specified array has an appId equal to the gServiceAppId variable. The service launches if the values match.
function onGetAppsContextSuccess(contexts)
{
'use strict';
var i, appInfo;
for (i = 0; i < contexts.length; i = i + 1)
{
try
{
appInfo = tizen.application.getAppInfo(contexts[i].appId);
}
catch (exc)
{
(...)
}
if (appInfo.id === gServiceAppId)
{
console.log('Running Service App found');
break;
}
}
if (i >= contexts.length)
{
console.log('Running Service App not found. Trying to launch it');
launchServiceApp();
}
else
{
startMessagePort();
}
}
The following function launches the service by calling the tizen.application.launch() function with ID of the service and callbacks passed as input parameters:
function launchServiceApp()
{
'use strict';
function onSuccess()
{
start();
}
function onError(err)
{
(...)
}
try
{
tizen.application.launch(gServiceAppId, onSuccess, onError);
}
catch (exc)
{
(...)
}
}
When the operation is finished successfully, the onSuccess callback executes the start function again. This time the startMessagePort() function is executed by the onGetAppsContextSuccess() function because the service is launched.
The startMessagePort() function:
- Creates local message port by calling the tizen.messageport.requestLocalMessagePort() function.
- Registers a listener function on the port. The function calls the onReceive() function discussed further.
- Calls the tizen.messageport.requestRemoteMessagePort() function to obtain reference to the remote message port created by the service.
- Sends the connect command to the service by calling the sendCommand() function.
function startMessagePort()
{
'use strict';
try
{
gLocalMessagePort = tizen.messageport.requestLocalMessagePort(gLocalMessagePortName);
gLocalMessagePortWatchId = gLocalMessagePort
.addMessagePortListener(function onDataReceive(data, remote)
{
onReceive(data, remote);
});
}
catch (e)
{
(...)
}
try
{
gRemoteMessagePort = tizen.messageport
.requestRemoteMessagePort(gServiceAppId, gServicePortName);
}
catch (e)
{
(...)
}
sendCommand('connect');
}
The sendCommand() function sends a message to the service using the remote message port. The message is a JSON object in the following form:
{
key: 'command',
value: value
}
The value field is a name of the command.
function sendCommand(command)
{
'use strict';
gRemoteMessagePort.sendMessage([{key: 'command', value: command}], gLocalMessagePort);
}
When the STOP button is clicked, the following function is called:
function onStopBtnTap()
{
sendCommand('stop');
}
This function sends the stop command to the service.
The application receives messages from the service by the following function:
function onReceive(data)
{
'use strict';
var message, i;
for (i in data)
{
if (data.hasOwnProperty(i) && data[i].key === 'server')
{
message = data[i].value;
}
}
if (message === 'WELCOME')
{
sendCommand('start');
}
else if (message === 'stopped')
{
sendCommand('exit');
}
else if (message === 'exit')
{
gLocalMessagePort
.removeMessagePortListener(gLocalMessagePortWatchId);
}
}
The function above checks the received message and sends the suitable commands to fulfill the scenario described in the beginning of the chapter.
After receiving the exit message from the server, the local message port is closed by calling the removeMessagePortListener() method of the gLocalMessagePort object.
