The MoneyBook sample application demonstrates how you can save and load data in a database storage.
For information on creating the sample application project in the IDE, see Creating Sample Applications.
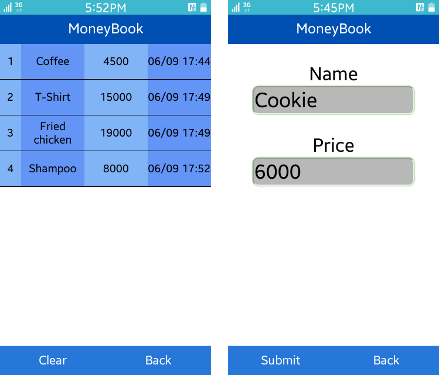
The following figure illustrates the main screens of the MoneyBook.
Figure: MoneyBook screens

The application opens with the main screen. You can access the result (all added records) and input screens using the buttons in the footer.
To add a record:
- Go to the input screen.
Enter the name and price of the item to the textbox, and click Submit.
To remove a record, press the ID number (the first field) of the record you want to remove on the result screen. To remove all records, click Clear.
Source Files
You can create and view the sample application project including the source files in the IDE.
| File name | Description |
|---|---|
| config.xml | This file contains the application information for the platform to install and launch the application, including the view mode and the icon to be used in the device menu. |
| css/style.css | This file contains the CSS styling for the application UI. |
| index.html | This is a starting file from which the application starts loading. It contains the layout of the application screens. |
| js/main.js | This file contains the code for handling the main functionality of the application. |
Implementation
When the application starts, it attempts to open the database using the Web SQL Database API:
function openDB()
{
if (window.openDatabase)
{
db = openDatabase(DB_NAME, DB_VERSION, DB_DISPLAY_NAME, DB_SIZE, function()
{
onSuccess(
{
message: "Database Creation Complete"
});
});
}
else
{
onError(
{
message: "Web SQL not supported"
});
}
}
After the database is opened, the application creates a table to the database if none exists:
function createTable(db)
{
db.transaction(function(t)
{
t.executeSql("CREATE TABLE if not exists " + DB_TABLE_NAME +
" (id INTEGER PRIMARY KEY, item TEXT, price INTEGER, insertDay DATETIME)", []);
});
}
To get data from the database, use the SELECT SQL query:
function loadDataView(db)
{
db.transaction(function(t)
{
t.executeSql("SELECT * FROM " + DB_TABLE_NAME, [], function(t, r)
{
var resultBuffer = [],
i;
for (i = 0; i < r.rows.length; i++)
{
var rowBuffer =
{
id: 0,
item: "",
price: 0,
insertDay: ""
};
rowBuffer.id = r.rows.item(i).id || 0;
rowBuffer.item = r.rows.item(i).item || "";
rowBuffer.price = r.rows.item(i).price || 0;
rowBuffer.insertDay = r.rows.item(i).insertDay || "";
resultBuffer.push(rowBuffer);
}
showDataView(resultBuffer);
});
});
}
To insert and delete data, use the INSERT and DELETE SQL queries:
/* Insert a data to the table */
function insertData(db, data)
{
db.transaction(function(t)
{
var dayString;
dayString = getDateTime();
t.executeSql("INSERT INTO " + DB_TABLE_NAME +
" (item, price, insertDay) VALUES (?, ?, ?)", [data.item, data.price, dayString]);
});
}
/* Delete a data from the table */
function deleteData(db, data)
{
db.transaction(function(t)
{
t.executeSql("DELETE FROM " + DB_TABLE_NAME + " WHERE id = ?", [data.id]);
});
}
